Building a website should be a more in-depth process than placing simple content into some template. It’s certainly possible, but like building a home, if you want quality results with an end goal in mind, you shouldn’t start building without a blueprint. “Oh, we forgot to add in the 3rd bedroom? we’ll have to tear down half the home and start over to add that in…”

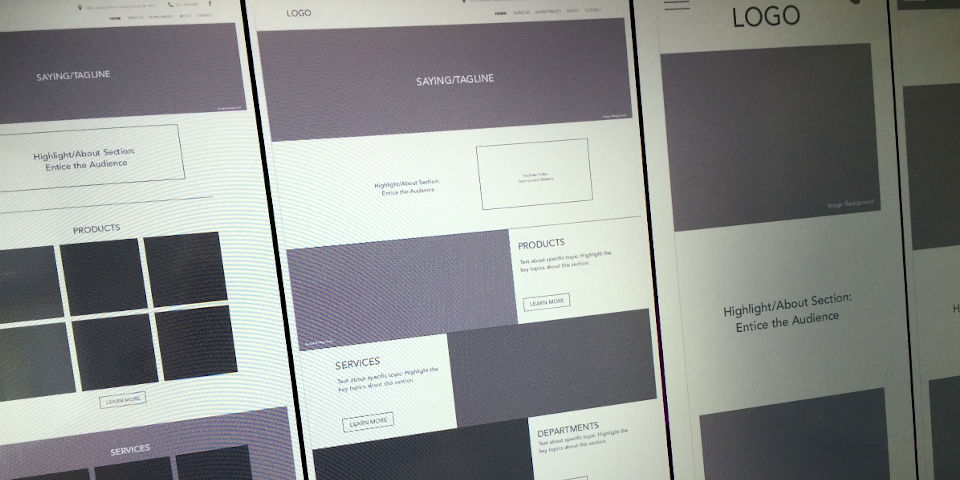
Web design Wireframes are a visual guide of page layouts of the skeletal framework of a website. Wireframe designs allow us to see into the architecture of a website, the overall user experience, feature integration, and depending on the granularity of the wireframe – specific call to actions visitors can take action as they navigate through the website.

1. Clarification of Web Design Features
Having a visual to help explain website features helps provides clear communication with the client as well as better understanding to web design-related terminology and features such as “hero image”, “Google map integration”, “call-to-action buttons”, “social media feed”, “blog post featured images”, etc. The creative influence a wireframe has with displaying these types of features allows us to walk through with our clients in how these features will be executed on the website.

2. Information Architecture (IA)
Getting lost on a website is just the worst. It’s super frustrating and most times visitors will immediately exit the site and find a competitor to use that serves a better experience in finding the information they are looking for. This is where planning for the information architecture (IA) of a website including structure of information across the website sitemap, menu placement and navigation of pages, etc. contribute to an effective experience in finding the availability of information, ease of access, and available actions to take as a next step in the overall experience. Wireframes can help visualize the layout of information on desktops and mobile devices such as smartphone and tablets; each with their own layout optimized for appropriate device form factors and screen-sizes as part of an overall responsive web design product.

3. Website User Experience (UX)
The purpose of a website is to provide content that serves a visitor’s interest while allowing said content to be consumed in the best user experience as possible. For a business website, this is a user’s experience of your brand.
It helps all parties to look objectively at the website’s layouts at their core, the ease of use, conversion paths, navigation, and feature placement. What is the visitor’s journey on the website? How can we best map this out? Also, what if your business provides residential and commercial services? What is important for one customer segment versus the other? How can we best facilitate their experience and help the visitor take the desired action on the website? These are just a few of the many questions we help businesses clarify and execute within their web design. Wireframes and the overall web design strategy phase of our projects help us do just that.

4. Save time
The interactive design process that wireframes add to the project is sometimes a step that some web design companies don’t include. Some web designers will ask you a few questions, gather your content, and create what they think looks good (without much strategy, client feedback, overall optimization). Depending on their web design process, if they develop the website first, then showcase the web design to the client for the first time, there’s likely some feedback for revisions and edits that will be needed. The web designer may need to make significant layout changes to the design resulting in tons of time spent on changes that could have been made in a wireframe and been revised then client approved before moving to developing and coding out the website.
We’ve seen the added time in creating web design wireframes actually saving time overall in the project. Wireframes allow us to make layout changes, sometimes significant layout changes without having to go back to the ‘drawing board’ and re-code major portions of the website.

5. Better Web Design End Product
Wireframes are helpful for web designers in that it’s a design asset that can be shared with the client as part of the overall design strategy before developing and coding the actual website. This allows for better interaction with client feedback and revisions to the design concepts of the website. It’s always a priority to be in line with expectations with clients throughout the whole project. No one likes surprises. Wireframes help keep everyone on the same page with what to expect visually from the end product while having opportunities beforehand to provide feedback, change direction, and be 100% happy with each phase of our WordPress web design project before moving to the next.